How to Upload Files in Php Ajax

Uploading files from clients to servers is one of the important features of any PHP awarding. However, the implementation of features with proper security and hassle-free configuration could be tricky. Developers could use several PHP file upload scripts to ensure that the awarding offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Course
- Using jQuery & AJAX for File Upload Grade
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Cheque if there are any errors in the upload
- Check that the file is under the prepare file size limit
- How to Use reCAPTCHA in PHP Contact Form?
- Wrapping Up
I volition discuss a pop strategy that developers could integrate within their projects. In this commodity, I will bear witness you how you can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading case, I assume that you lot accept a PHP awarding installed on a spider web server. My setup is:
- PHP vii.one
- MySQL
- JQuery/Ajax file
To brand sure that that I don't get distracted by server-level issues, I decided to host my PHP application on Cloudways managed servers considering it takes intendance of server-level issues and has a peachy devstack correct out of the box. Yous can try out Cloudways for complimentary by signing for an account.
Go the ultimate tool list for Developers
We'll send a download link to your inbox.
Thank you
Your Ebook is on it'southward Way to Your Inbox.
Now, that the configurations are ready, I volition next work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Epitome and File in CodeIgniter
The Process of File Uploading in PHP
The process of a complete PHP file uploading script is as follows:
- Create a Bootstrap powered HTML Upload form every bit the "frontend" of the script
- Ajax scripts for file upload
- Use security checks
- Create PHP scripts to handle/process data
Create the HTML Form
The HTML course is the interface through which the user interacts and submits the data. But to make the course work with the file, <course> element must have its method set to Mail service because files can not be sent to servers using the GET method.
Some other important aspect is enctype which should be fix to multipart/form-data. Last but non least, the file <input> type attribute should be gear up to file.
Create a file index .php in your PHP project and type in the post-obit code.
<!doctype html> <html> <head lang="en"> <meta charset="utf-viii"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="manner.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.11.3-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/three.3.seven/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <div class="container"> <div class="row"> <div class="col-physician-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hr> <grade id="form" action="ajaxupload.php" method="post" enctype="multipart/form-data"> <div grade="form-group"> <characterization for="name">NAME</characterization> <input type="text" course="form-control" id="proper noun" name="name" placeholder="Enter proper noun" required /> </div> <div grade="grade-group"> <label for="email">EMAIL</characterization> <input blazon="electronic mail" grade="form-control" id="email" proper noun="e-mail" placeholder="Enter email" required /> </div> <input id="uploadImage" type="file" accept="image/*" name="image" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" type="submit" value="Upload"> </grade> <div id="err"></div> <hr> <p><a href="https://world wide web.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I have used Bootstrap Classes to apply a little bit of styling on the class. In this form, I have mentioned ajaxupload.php in the activeness attribute of the grade.
Terminate Wasting Fourth dimension on Servers
Cloudways handle server direction for you and so you can focus on creating swell apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I volition use jQuery & AJAX for submitting data and uploading the files, I will start by including the jQuery library outset.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
$(certificate).fix(function (eastward) { $("#form").on('submit',(function(e) { e.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "Postal service", information: new FormData(this), contentType: false, enshroud: false, processData:imitation, beforeSend : function() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(information=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#form")[0].reset(); } }, error: function(eastward) { $("#err").html(e).fadeIn(); } }); })); }); In the in a higher place lawmaking using the $ajax() method for sending data to php also check the success data or error in data sending.
Configure and Connect MySQL Database With PHP
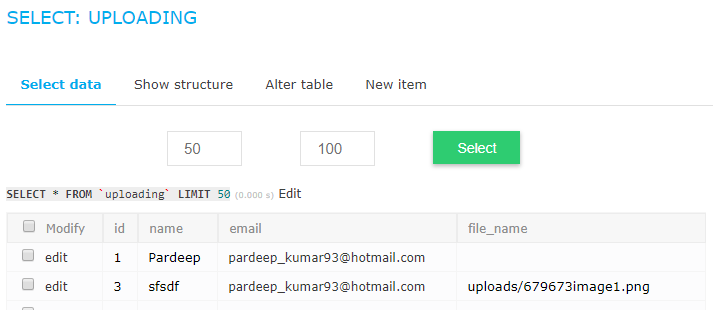
The next step is setting up and configuring the MySQL database. Get to the Cloudways Database Managing director and create a table named 'uploading'. The fields of this table are name, e-mail, file_name. Alternatively, you could apply the following SQL query:
CREATE Table `uploading` ( `id` int(eleven) NOT Nix AUTO_INCREMENT, `proper name` varchar(100) COLLATE utf8_unicode_ci Not NULL, `email` varchar(100) COLLATE utf8_unicode_ci Not Nada, `file_name` varchar(100) COLLATE utf8_unicode_ci Not Nothing, PRIMARY Fundamental (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP application. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connection and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ die("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this course, the file is uploaded to the temporary folder and all the information most the file is stored in the multidimensional array known as $_FILES .The Cardinal Index of this array is the proper name attribute on this <input type=''file' name="image" > field.
In this case, $_FILES["image"] is the index proper noun.more information nearly the file is stored in the following indexes.
<?php $img = $_FILES["image"]["name"] stores the original filename from the customer $tmp = $_FILES["paradigm"]["tmp_name"] stores the proper name of the designated temporary file $errorimg = $_FILES["image"]["error"] stores any mistake code resulting from the transfer ?>
In one case the file has been uploaded to the temporary folder and all its information saved in the assortment, the move_uploaded_file() function is used to motility the file from its present temporary location to a permanent location. The process of uploading the file is equally follows:
- Check if there are any errors in the upload.
- Check if the file type is allowed
- Check that the file is under the set file size limit
- Bank check if the filename is valid (if the filename has a /, it volition affect the destination path).
- Cheque that the file doesn't already exist at the target location (based on the proper noun).
- Finally, upload the file.
Let'due south create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and type the following code in information technology.
<?php $valid_extensions = array('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['electronic mail']) || $_FILES['image']) { $img = $_FILES['image']['proper name']; $tmp = $_FILES['image']['tmp_name']; // get uploaded file's extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // tin upload aforementioned image using rand function $final_image = rand(g,million).$img; // check's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['name']; $electronic mail = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form data in the database $insert = $db->query("INSERT uploading (name,email,file_name) VALUES ('".$proper name."','".$email."','".$path."')"); //repeat $insert?'ok':'err'; } } else { repeat 'invalid'; } } ?> At present that all the checks have been coded in, I will move the uploaded file from the tmp folder to the upload folder. For this, showtime, create an upload folder in the project directory. This is where the uploaded pictures will exist saved. Where pathinfo() is the built-in function which will return the filename and extension in separate indexes.
Cheque if at that place are whatever errors in the upload
To cheque the error in the uploaded file, type in the following code, If the error is greater than zero so there must be an error in the process.
if($errorimg > 0){ die('<div course="alert alert-danger" office="alert"> An error occurred while uploading the file </div>'); } Check that the file is under the set file size limit
The file size is measured in bytes. So, if the file size is set at 500kb, so the file size should be less than 500000.
if($myFile['size'] > 500000){ die('<div class="alarm alert-danger" function="alert"> File is too large </div>'); } Where move_uploaded_file is the function which volition movement the file from $myFile["tmp_name"] (temporary location) to "upload/" . $proper name (permanent location) as well bank check the database table record will be inserted.

How to Utilise reCAPTCHA in PHP Contact Form?
Recaptcha is a free service that protects forms from spamming and abusive submission. It'due south an boosted layer that works behind-the-scenes to preclude whatsoever spamming by differentiating if the end-user is a human or a bot, and give them the challenge to solve.
To place a reCAPTCHA on your PHP website, you lot must use a simple library that wraps effectually a reCHAPTCHA API. You tin download the "reCAPTCHA PHP Library" and and then use the file 'recaptchalib.php'.
Add the post-obit lawmaking in the <course> tag where you want your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //y'all got this from the signup folio echo recaptcha_get_html($publickey); To check whether the users accept submitted the right answers or not, a "verify.php" file needs to be created and should be set every bit an 'action' parameter in the <form> tag. Hither is the code below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { die ("The reCAPTCHA wasn't entered correctly. Go back and try information technology again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to modify the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, yous can e'er increment its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though there are several files uploading PHP libraries available in the market, the best one to apply is the HTML5 File Upload library. Information technology is very like shooting fish in a barrel to use and the most popular library among the developers, as information technology simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: Y'all can hands download file uploading script from phpfileuploader.com, information technology provides an easy to use and highly avant-garde file uploading script that precisely upload files to the server without refreshing the page. Using the script, you can hands upload multiple files and new additional files during the upload process.
Q: How to move uploaded files in PHP?
A: To move the uploaded file to a new path/directory, you tin can use the move_uploaded_file() part to operate. It allows us to hands movement the files to a new location fifty-fifty if they are newly uploaded. Upon successful transfer, information technology returns TRUE and if defenseless any exception, returns FALSE.
Wrapping Upwards
In this tutorial, I demonstrated epitome and file upload in PHP using AJAX and jQuery. Hither is a functional demo of the application where y'all could see the app in action. In my adjacent tutorial, I will demonstrate how y'all could upload and store a file into the database using PDO .
Share your opinion in the annotate section. Comment NOW
Share This Article
Customer Review at 
"Cloudways hosting has one of the all-time customer service and hosting speed"
Sanjit C [Website Developer]
Saquib Rizwan
Saquib is a PHP Customs Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open source projects. For fun, he enjoys gaming, movies and hanging out with friends. Y'all tin can e-mail him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "How to Upload Files in Php Ajax"
Postar um comentário